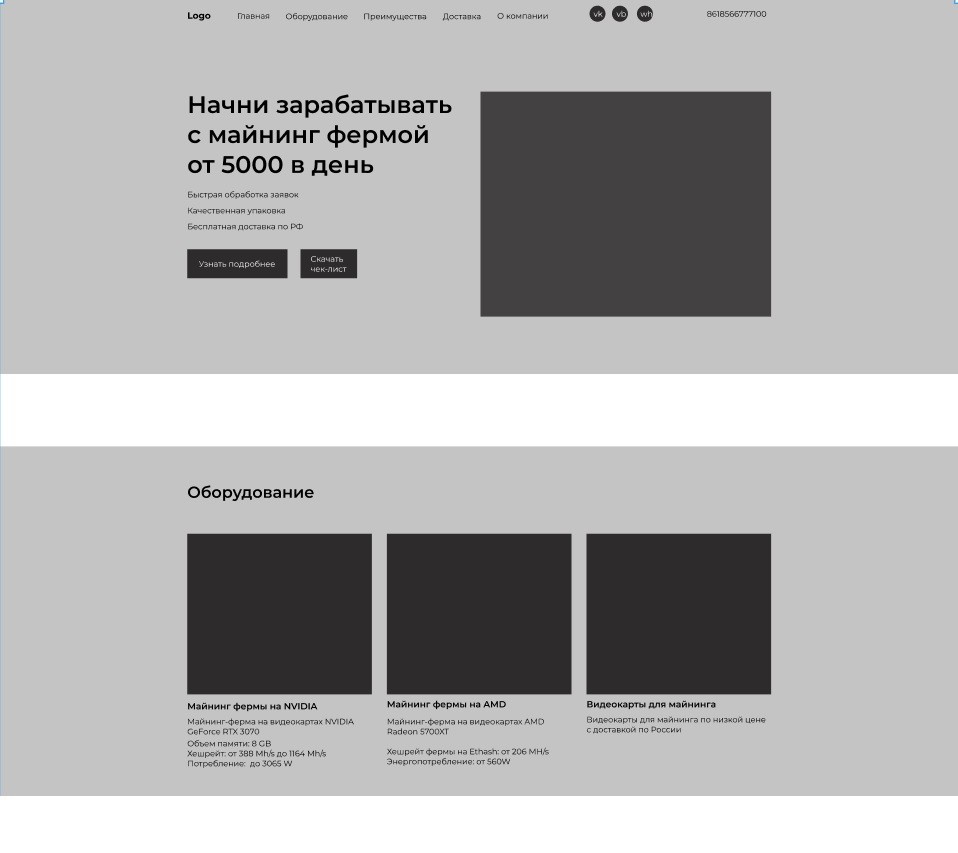
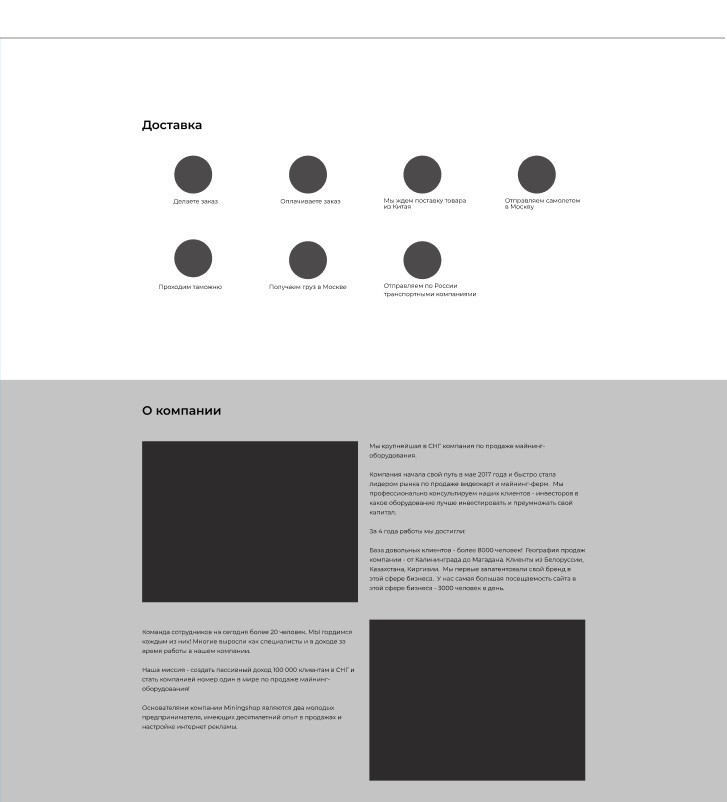
Этапы создания прототипа сайта

Я создаю черно-белый прототип в редакторе figma, где стараюсь предельно точно передать структуру сайта. Это необходимо для того, чтобы на стадии дизайна не возникло вопросов, почему текст справа и фото слева, мы хотели фото по середине, а текст внизу. Также будет заказчику наиболее понятно, как мы хотим разместить отзывы, а также расположить кнопки и иконки с описаниями услуг.
Такие моменты лучше предусмотреть на стадии прототипирования, и намного быстрее получиться по времени внести корректировки в прототип, нежели делать это на стадии дизайна.
На прототип, который уже приближен к боевому проекту уже намного проще накладывать дизайн.
На стадии прототипа также проще корректировать тексты, вносить изменения в блоки, а также при необходимости менять всю структуру блоков местами.

Прототип можно делать хоть на бумаге, также есть много различных сервисов, специально для создания прототипа. Мне лично удобнее создавать прототип в редакторе figma, так, как и дизайн я делаю в это же редакторе.
Согласованный прототип, это уже 90% успеха.