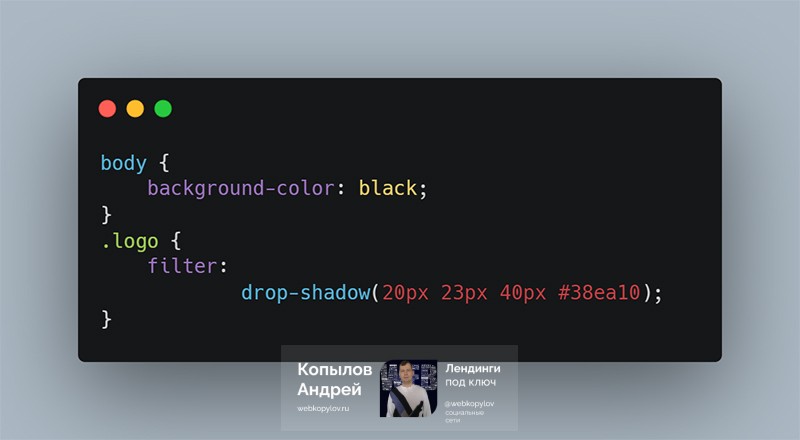
Создаем свечение логотипа с помощью filter-dropshadow
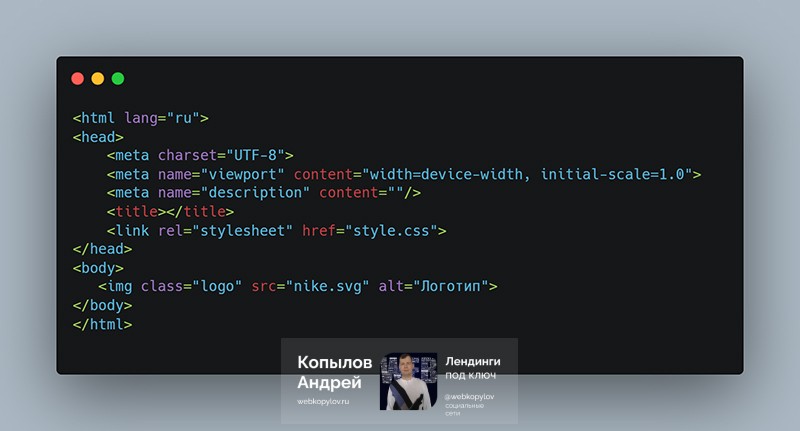
Создаем для body черный фон.
В яндексе скачиваем логотип Nike в формате svg.
После того как мы скачали логотип переименовываем его в nike.
Прописываем его в формате nike.svg

Вот так выглядит наш логотип на черном фоне.

Теперь нам нужно обратиться к классу logo и добавить следующий код: