Почему на вёрстку лендинга у меня уходит много времени?
Для примера возьмем лендинг с 8 блоками, средней сложности. Верстка на чистом html, css без фреймворком типа bootstrap, bulma и т.д.
На верстку такого лендинга на чистом коде html, css в среднем в меня уходит минимум 16 часов. Иногда верстка может занимать от 3 до 5 дней. Почему так много времени? Ответ находится в качестве выполнения работы.
- Шрифты я не подключаю, просто поставив ссылку на fonts.google.com. Я скачиваю шрифты с fonts.google.com, потом конвертирую их в формат woff2 через сервис transfonter org. Уже конвертированные шрифты вставляю в лендинг. При работе лендинга, он не отправляет запрос на сервер google, а подключает шрифты локально с хостинга. Подключение шрифтов таким образом обеспечивает более быструю загрузку шрифтов, но и занимает в три-четыре раза больше времени на работу, чем просто поставить ссылку на выбранные шрифты в fonts.google.com.
- Иконки svg. Многие верстальщики за два дня, подключают svg просто картинкой. Вот так: <img src=»img/logo.svg» alt=»Logo»>Это очень быстро и экономит кучу времени. Только скорость загрузки от этого быстрее не станет.
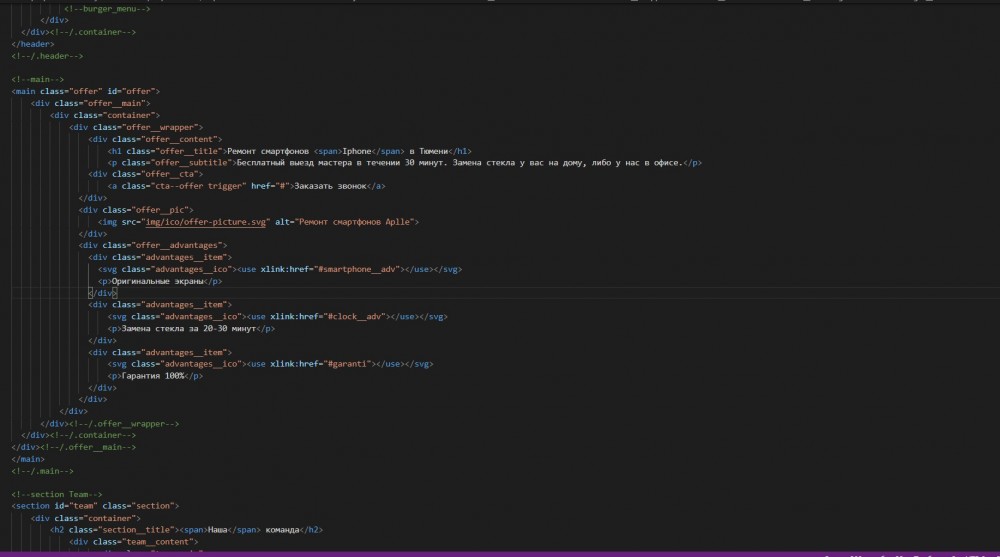
- Я всегда svg иконки подключаю кодом. Для этого каждую картинку приходиться загрузить в html страницу, выбрать необходимые фрагменты кода и скопировать в рабочий документ. Подключенные иконки кодом, будут очень быстро грузиться, но времени уходит в 5-6 раз больше, чем просто подключить иконку картинкой. Пример такого спрайта из svg кодом можно увидеть на скриншоте.
![]()
![]()
- Все изображения png, jpg сжимаю без потери качества через онлайн сервисы. Благодаря этому вес лендинга становится меньше, а скорость загрузки значительно выше.
- Семантическая верстка. Я верстаю строго в стандартах html5, css Такая верстка называется по стандартам БЭМ. Где каждый блок семантически описан, относительно родительского блока. Благодаря такой верстке, другим специалистам легче читать код, поддерживать сайт и что изменять. Что касается качества кода, его становиться также меньше. Потому что можно переиспользовать одинаковые блоки, только изменив стилистику. Такой метод будет большим плюсом при масштабировании бизнеса, и на основе лендинга создавать – мультилендинг, корпоративный сайт, блог и т.д.

- Комментируемый код. Когда я делаю верстку, всегда комментирую код. В моей верстке наглядно видно, где блок начинается, а где заканчивается. Также я всегда обозначаю контейнеры. На это также уходит больше времени, чем на верстку на скорость. Благодаря комментируемому коду, сторонним разработчикам, будет легче в нем разобрать, соответственно и оплата всегда будет ниже.
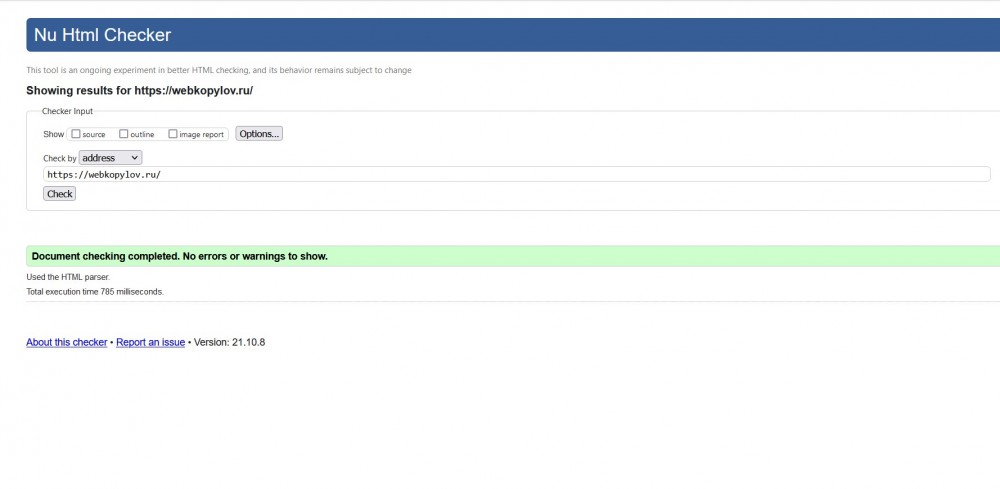
- Тест на валидность. После верстки я всегда проверяю проект на качество кода через validator w3 org. Если какие-то есть недочеты, то исправляю их верстке. Иногда разработчики могут прописать тег с ошибкой, либо поставить лишние теги. W3c всегда покажет данные ошибки.

- Тестирование лендинга на браузерах. После верстки я тестирую как смотрится сайт в следующих браузерах:
— Google ghrome;
— Firefox;
— Opera;
— Safari;
— Спутник;
— Яндекс браузер;
— Atom;
— Avast Secure Browser;
— Vivaldi;
— Microsoft Edge.
- Тестирую адаптивность на телефоне и планшете. Чтобы убедиться, что адаптивность верстки выглядит корректно в панели разработчика google ghrome, тестирую на своих устройствах.
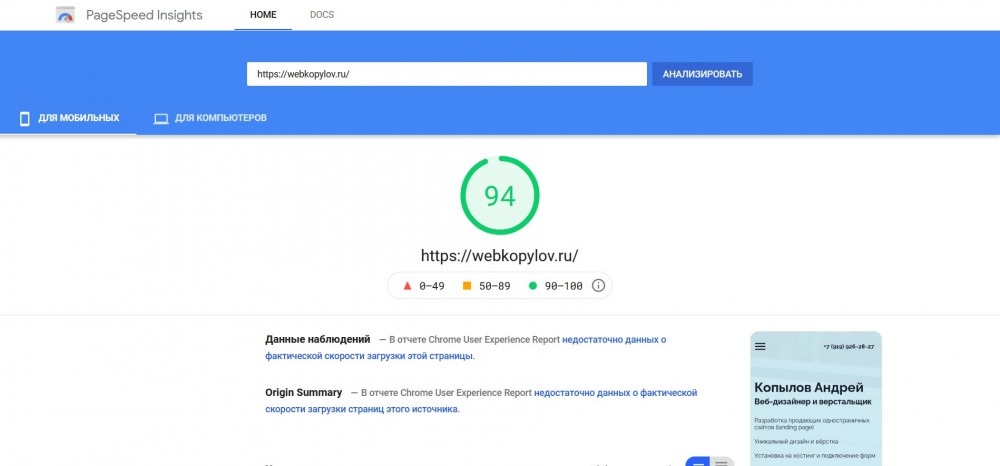
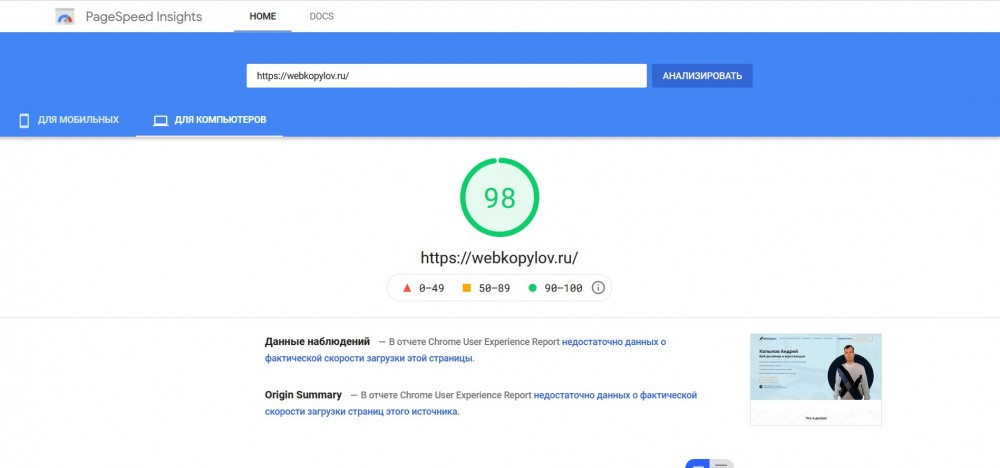
- Проверяю скорость загрузки на googlespeed, довожу до результата: мобильная не ниже 90%, десктопная не ниже 90%.


Как вы видите, качественная верстка, процедура не быстрая и требует немало времени на каждом этапе работы. Если вам предлагают верстку лендинга или лендинг под ключ за два дня, нужно сразу понимать какого качества будет работа.
Если вам нужна более подробная консультация, пишите мне в сообщения группы ВКонтакте
Похожие статьи, которые могут быть полезными:
От лендинга до корпоративного сайта и блога
Раскручиваем Landing page
У меня есть лендинг, что делать дальше?
За что вы платите когда, заказываете лендинг
Для чего нужен landing page
Когда лендинг не продает
90% landingpage c фриланс бирж не продают!