Как подключить шрифты google fonts к сайту
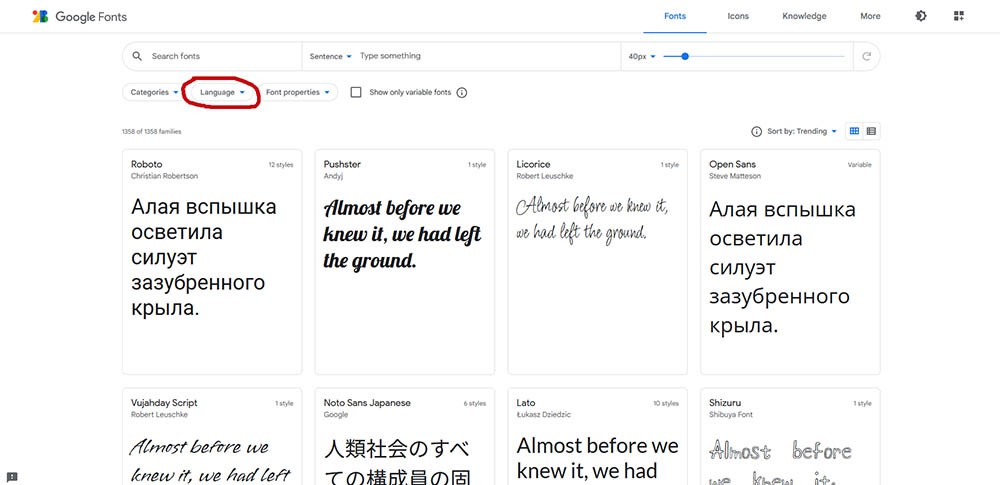
Чтобы подключить шрифты напрямую с сайта, нужно набрать в браузере адрес сайта fonts.google.com
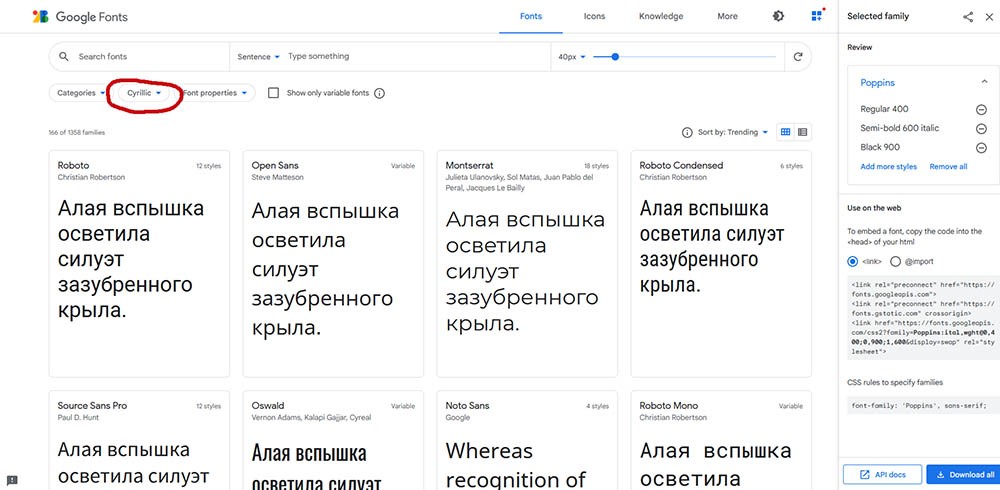
На сайте fonts.google.com необходимо меню Language выбрать кирилицу


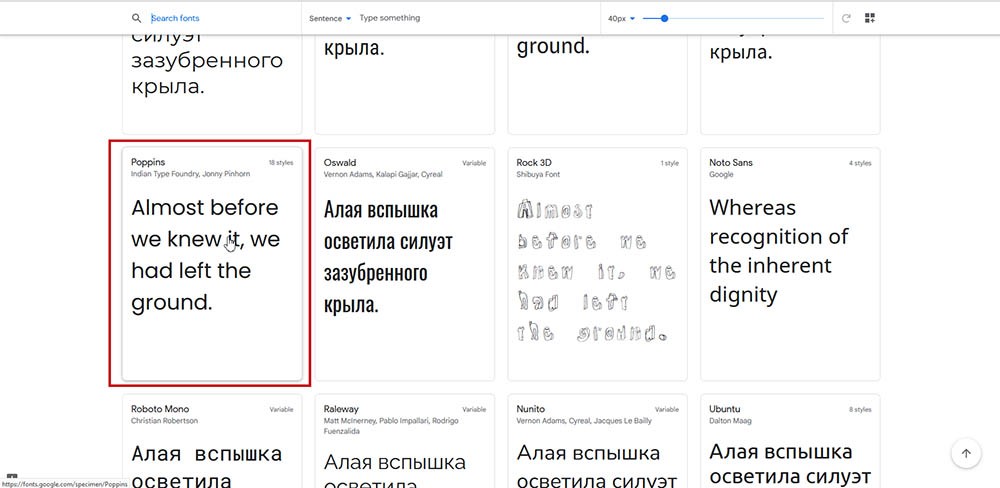
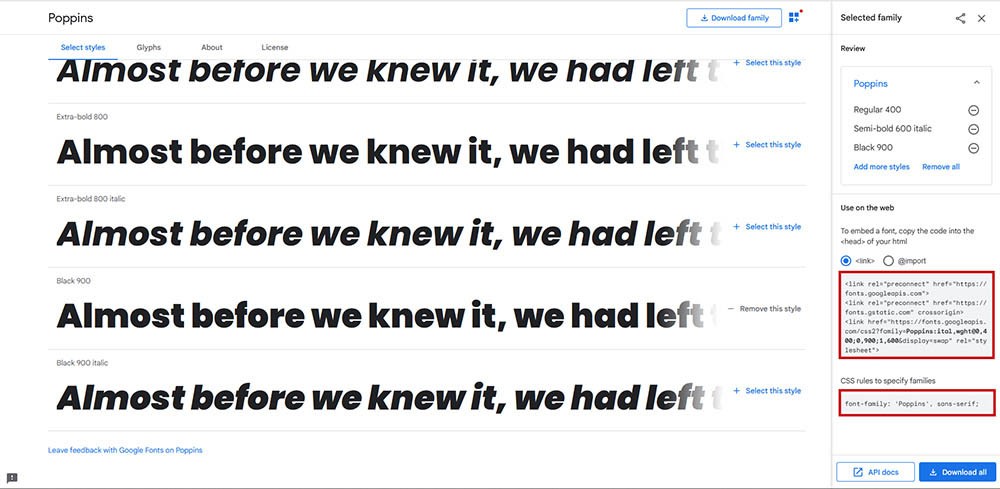
После того, как мы установили кирилицу выберем шрифт Poppins.

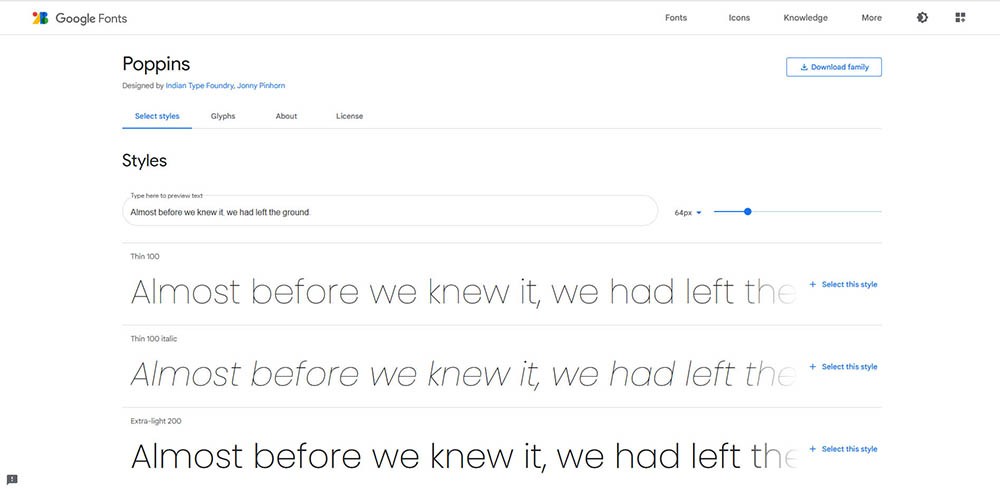
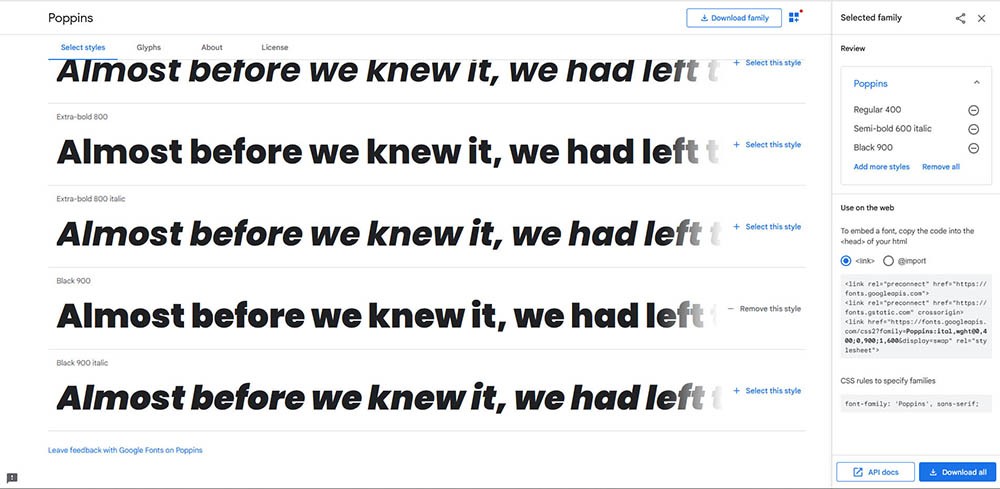
Нажимая на +Select this style выберем начертания: Regular 400, Semi-bold 600, Black 900.


Для сайта нам потребуется следующий код:

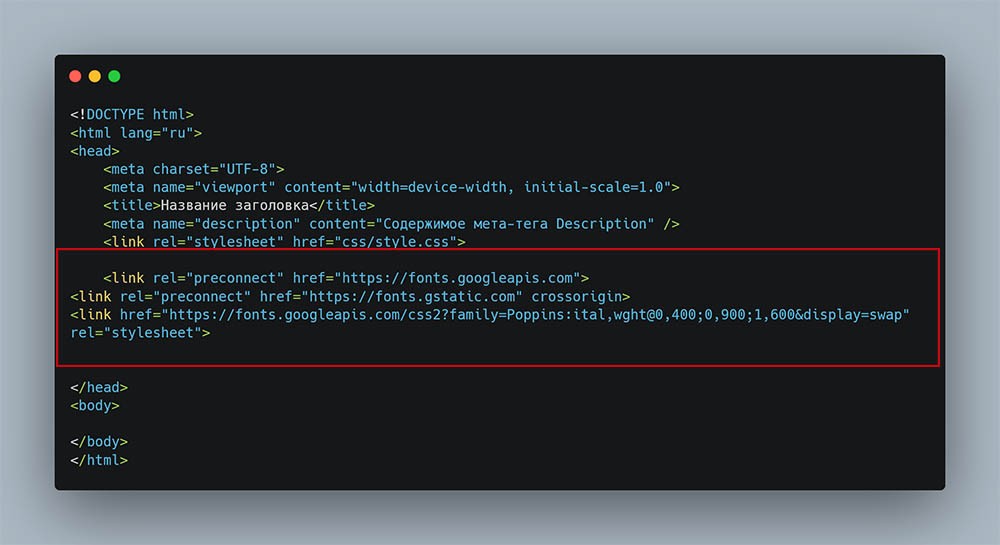
Этот код мы размещаем у себя на сайте в index.html
<link rel=»preconnect» href=»https://fonts.googleapis.com»>
<link rel=»preconnect» href=»https://fonts.gstatic.com» crossorigin>
<link href=»https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,400;0,900;1,600&display=swap» rel=»stylesheet»>

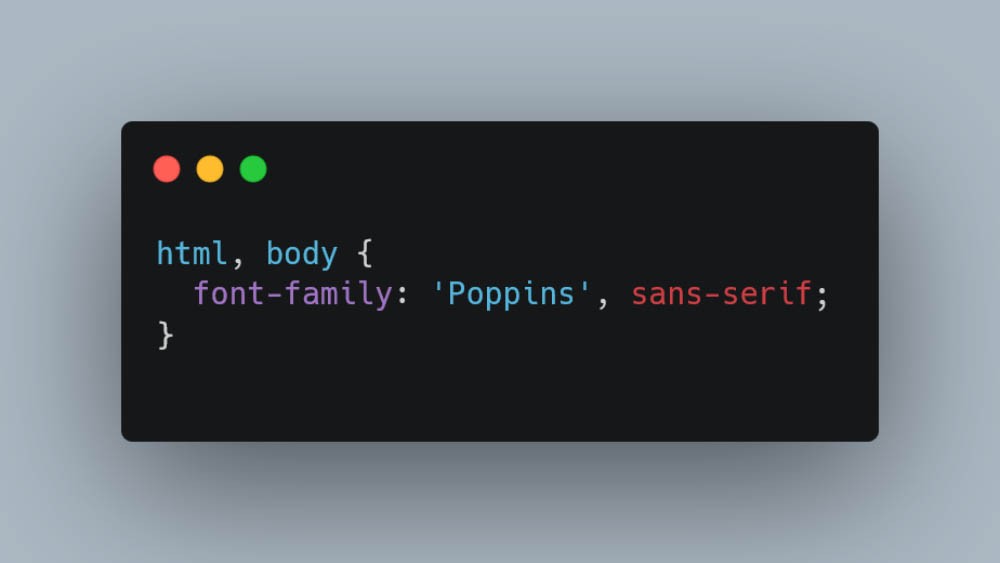
Данный код мы вставляем в файл стиле style.css
font-family: ‘Poppins’, sans-serif;

Такой метод очень простой, больше подходит для начинающих разработчиков, а также когда нужно подключить шрифты на сайт, но очень мало времени.
Существует еще один способ, чтобы подключить шрифты на сайте, который используют профессионалы. Об этом способе я расскажу в следующей публикации.
Если вам нужна более подробная консультация, пишите мне в сообщения группы ВКонтакте