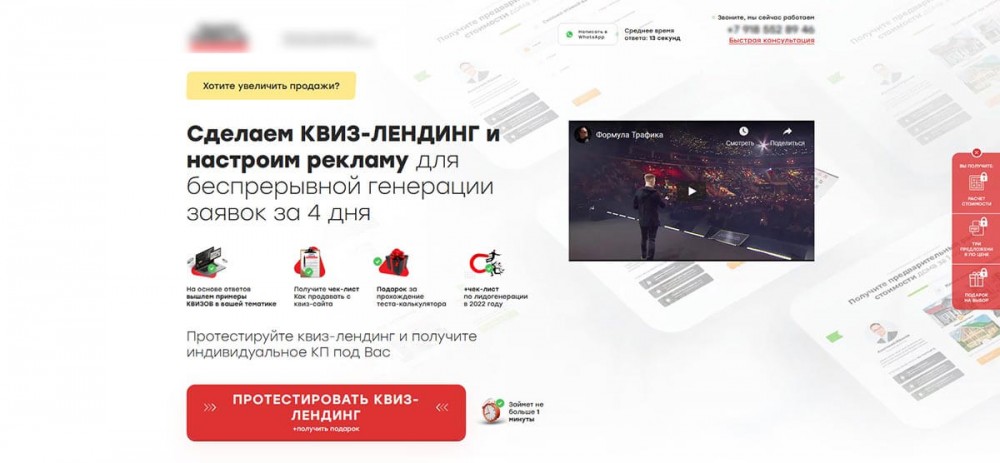
Пример одностраничного сайта Landingpage с перегруженным первым экраном.

Когда я попадаю на такой лендинг, я не понимаю, что я должен сделать. Мне нужно включить видео, а может написать в WhatsApp или заказать обратный звонок. Я уже сам не знаю, чего хочу, а возможно мой мозг начал потихоньку закипать, я просто уйду с этого сайта.
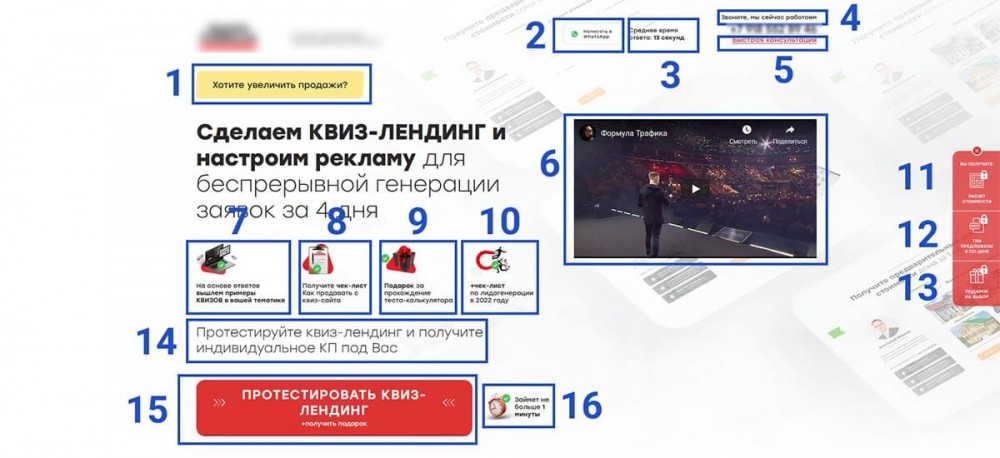
Вся в проблема, что первый экран очень сильно перегружен триггерами и акцентами.

1. Не плохой триггер, который сразу показывает нашу боль – мало продаж.
2. WhatsApp можно просто поставить иконку побольше 30 на 30 пикселей.
3. Надпись «написать в WhatsApp» явно лишняя. Мы же не умственно отсталые, знаем, что такое WhatsApp.
4. Звоните, мы сейчас работаем. Сейчас 2 часа ночи, у меня бессоница, раз написано буду звонить. Если серьезно, может лучше время указать с 9:00 до 18:00 например? Или совсем не будем ничего писать, зачем нам перезагружать информацией.
5. Быстрая консультация. Зачем это писать? Тоесть по WhatsApp время ответа 13 секунд, а тут со скоростью света? Нужно проверить, вдруг врете.
6. Видео с youtube, где, наверное, нам сразу расскажут все самое интересное. Может все-таки на нем нужно было главный акцент делать? Сделать его нужно побольше и заметнее, а так как мы имеем такую перезагрузку первого экрана, это будет просто ужас.
7, 8, 9, 10 Триггеры преимуществ. Они очень перегружают экран, местами делать акценты в тексте жирным, явно лишнее. Я думаю, этот блок должен быть отдельным, лучше его сделать следующим после первого экрана и дать больше воздуха предметам.
11, 12, 13 Еще триггеры плюшек – преимуществ, опять мне хотят впарить какие-то плюшки, хотят пидмануть, даже смотреть не буду. Не место тут этому блоку, мозг уже начинает кипеть.
14. Опять лишняя информация, есть еще просто гигантская кнопка, где написан тот же самый призыв к действию.
15. Кнопка CTA, призыва к действию. Именно она самая главная, которая конвертирует нам заявку. Ее сделали ужасно гигантской, потому что маленькая кнопочка, просто бы потерялась на таком экране. Анимацией на кнопке также хотят привлечь внимание, так как все перегружены и просто кричит «выбери меня».
16. Займет не больше 1 минуты. А если займет больше? Подам на вас в суд. Лишняя, никому не нужная информация. Можно было написать, мы и так столько натыкали триггеров к действию для вас, но если вы и так не поняли, что делать, тыкать сюда, сэр! Шучу.
Если придираться, то есть еще два момента:
Это висячие предлоги заголовков, хотя некоторые основатели школ веб-дизайна считают, что висячие предлоги правило, которое применимо для графического дизайна.
Если вам нужна более подробная консультация, пишите мне в сообщения группы ВКонтакте