Webflow против Tilda

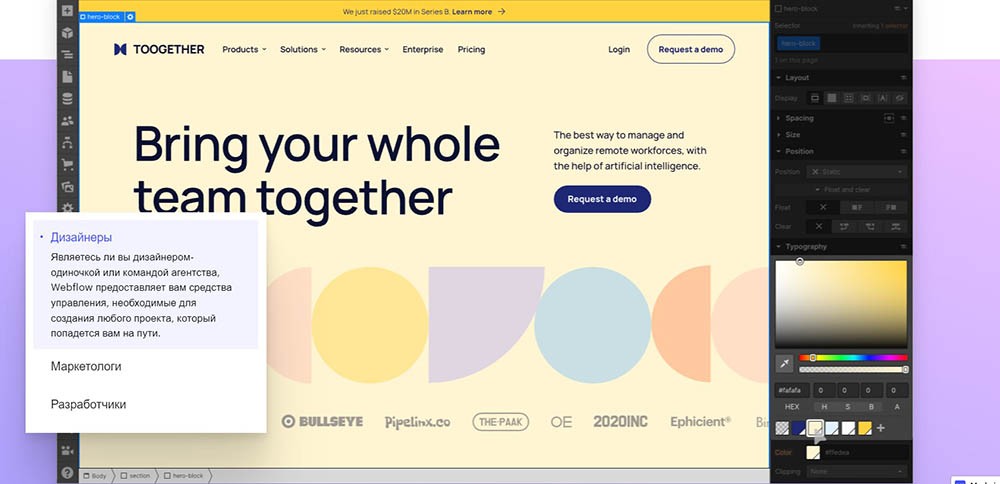
Интерфейс Webflow
Интерфейс Webflow не похож на типичный конструктор, таких как Tilda или WordPress elementor. Webflow даже трудно назвать конструктором, скорее всего профессиональным сборщиком сайтов не придется перетаскивать кнопки по экрану.
За перемещение элементов, и за их свойство отвечает панель слева, в которой можно задавать положение на экране. Чтобы, освоить данный сборщик сайтов потребуются более глубокие знания основ верстки, нежели собирать сайт в Tilda, Wix, WordPress elementor.
Webflow зарубежный сборщик сайтов, поэтому подключить онлайн кассу или CRM систему для России будет проблематично. Для создания интернет магазина данный сборщик сайтов не подойдет.

Чтобы грамотно собрать сайт, нужно знать хотя бы азы верстки, и понимать для чего нужны внешние и внутренние отступы. Интерфейс панели инструментов у Webflow крайне перегружен.
Однако по сравнению с другими конструкторами сайтов, у Webflow на выходе получается самый корректный код. Но в данном конструкторе сайтов есть и минусы, особенно для новичков они будут существенны.
В Webflow очень мало готовых шаблонов для блоков сайта. Но в этом тоже есть свой плюс, так как используется блочная верстка, которая приближена к чистому коду html, css. Еще один существенный минус, в бесплатной версии не будет возможности протестировать весь функционал данного сборщика сайтов.
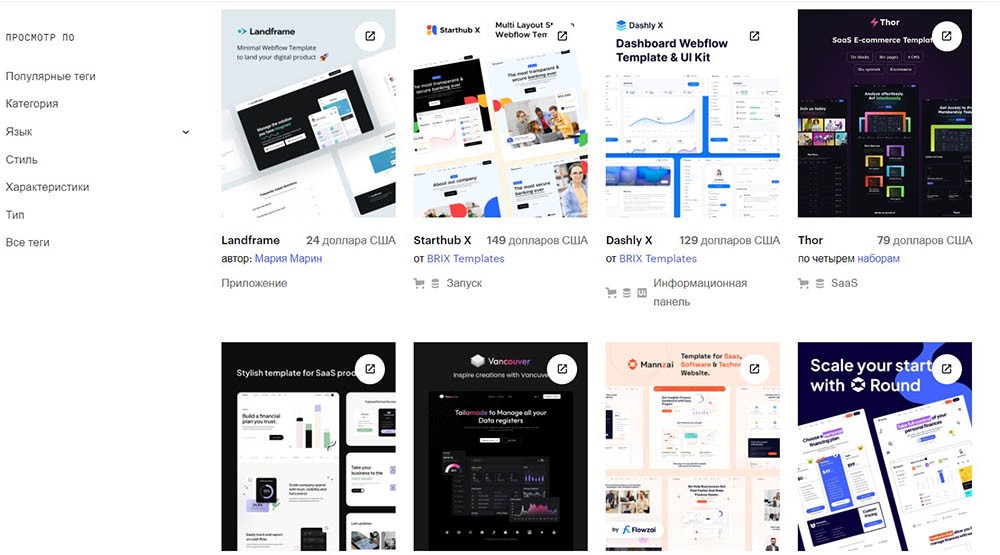
Готовые шаблоны webflow

Основные преимущества webflow
- Платформа webflow содержит готовые шаблонные решения, в которые можно интегрировать свои тексты и фото. В отличии от платформы tilda, у webflow все шаблоны платные;
- На зарубежных биржах фриланса, например, Upwork, очень много заданий где нужно собрать сайт на Webflow и намного меньше с Tilda;
- У Webflow можно назначить классы элементов. Очень много обучающих материалов на английском языке. Для сборки крупного проекта Вебфлоу лучше подойдет, нежели Tilda.

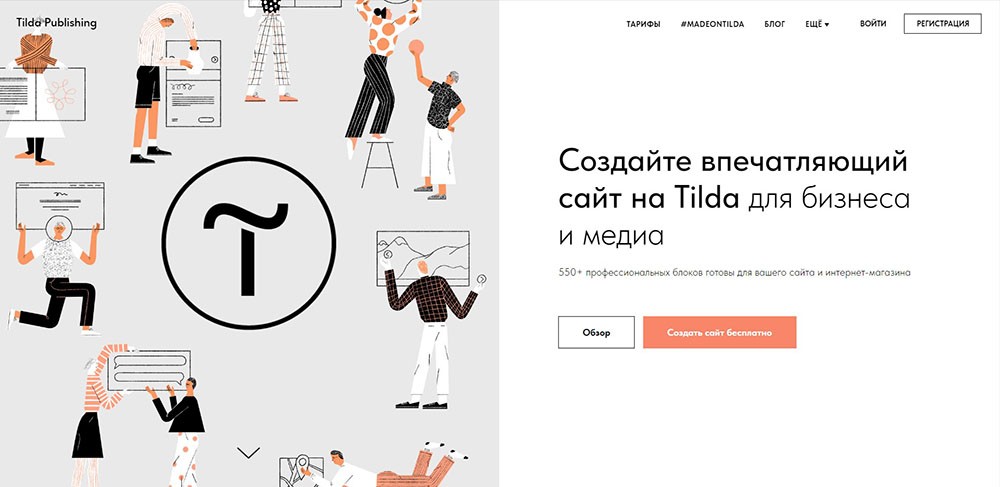
Преимущества платформы Tilda
Tilda же имеет в своем функционале очень легкий интерфейс, и построить сайт на ней можно без базовых знаний верстки. Все элементы можно перетаскивать по экрану и ставить в нужное место. Tilda любят дизайнеры за свою простоту гибкость. Код на Тильде грязный, как и в любом другом конструкторе, тут безусловно Webflow выигрывает.
В отличии от webflow, у платформы tilda, много бесплатных готовых решений. Существуют как готовые блоки, преимуществ, списков, тарифов и многих других. Также в тильде много готовых шаблонов сайтов, которые полностью бесплатные. Эти готовые шаблонные решения можно переделать под свой проект.
Для более сложного проекта лучше подойдет Webflow, а Tilda для простых сайтов-визиток, либо лендингов. Скорость загрузки сайтов на Webflow будет выше.
Если вам нужна более подробная консультация, пишите мне в сообщения группы ВКонтакте
Похожие статьи, которые могут быть полезными:
WordPress elementor основные возможности
Tilda или Creatium, какой конструктор выбрать